Test-title
Pricing
Pay per usage
Test-title
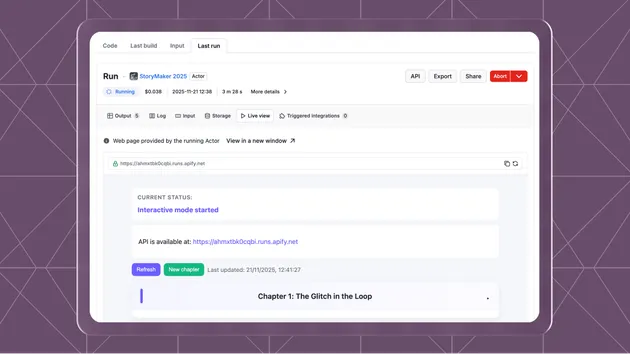
Actor serving as an example of Input Schema. Takes URL of website and screenshot configuration parameters as input and outputs a screenshot of the website into Key-Value store.
Pricing
Pay per usage
Rating
0.0
(0)
Developer

Jan Kirchner
Actor stats
0
Bookmarked
2
Total users
1
Monthly active users
4 years ago
Last modified
Categories
Share