Check Crawler Results
Pricing
Pay per usage
Check Crawler Results
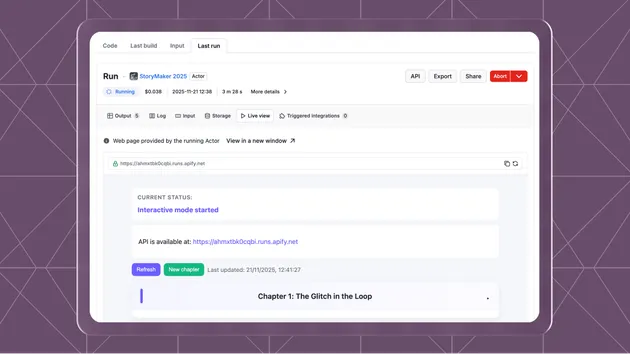
Act checks first 100 results from crawler execution agains json schema. It returns validation errors to act log file. It sends mail if one or more results is not valid. ==Environment vars== - JSON_SCHEMA json schema for validation - MAILGUN_API_KEY mailgun api key for sending mail from act - MAI...
Pricing
Pay per usage
Rating
0.0
(0)
Developer

Jakub Drobník
Actor stats
0
Bookmarked
1
Total users
0
Monthly active users
7 years ago
Last modified
Categories
Share